Category : Straightforward The 57 UX Principles are grouped under 6 categories (Straightforward/Flowing/Engaging/Distinctive/Supportive/Reliable). Each category describes an aspect of the Zurich User Experience.
Segmentation : Best Practice The Zurich Guidelines are divided into two categories: Uniquely Zurich (principles that are inspired by current projects and initiatives within Zurich and aim to push the user experience further) and Best Practice (principles that cover basic, yet essential guidelines to deliver a good UX experience).
UX Principle number : ST02 The UX Principle number is unique to each principle. It can be used for referencing, listing, etc..
Applicable if you are designing:
Screen A single view or page within a digital product or application.
Product A tangible or digital offering that is designed and developed to fulfill specific user needs or solve problems.
Journey A path or series of steps that a user takes when interacting with a product or service to reach a goal/complete a task.
Ecosystem It refers to the broader context and interconnections surrounding a product or service. It involves the various touchpoints, channels, and interactions that users have with the product, as well as the supporting infrastructure, technologies, and external factors that influence the overall user experience.
Example
What good looks like
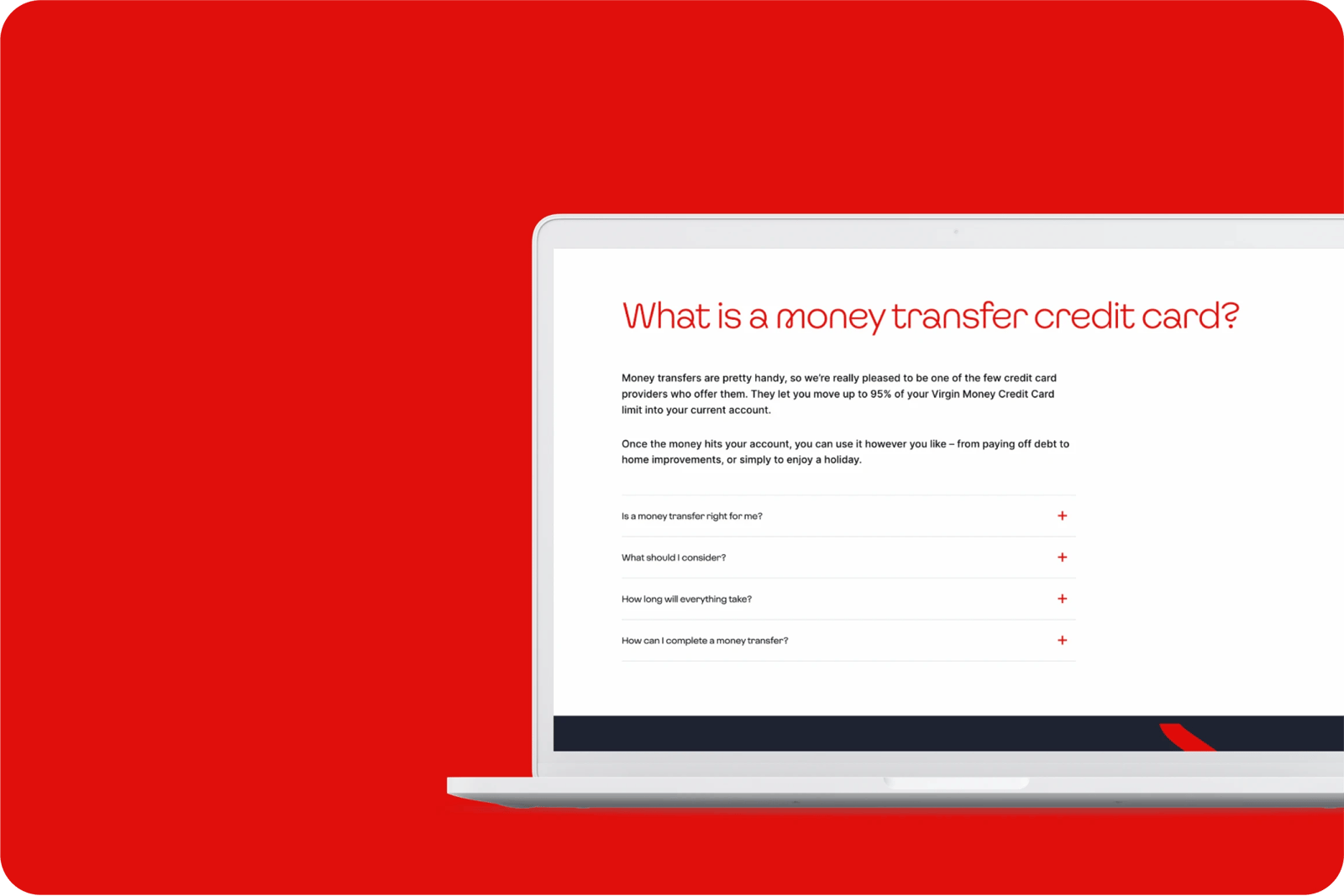
Virgin Money uses accordions to cluster information using a technique called progressive disclosure, allowing a tidier web page and a better experience for the customer.

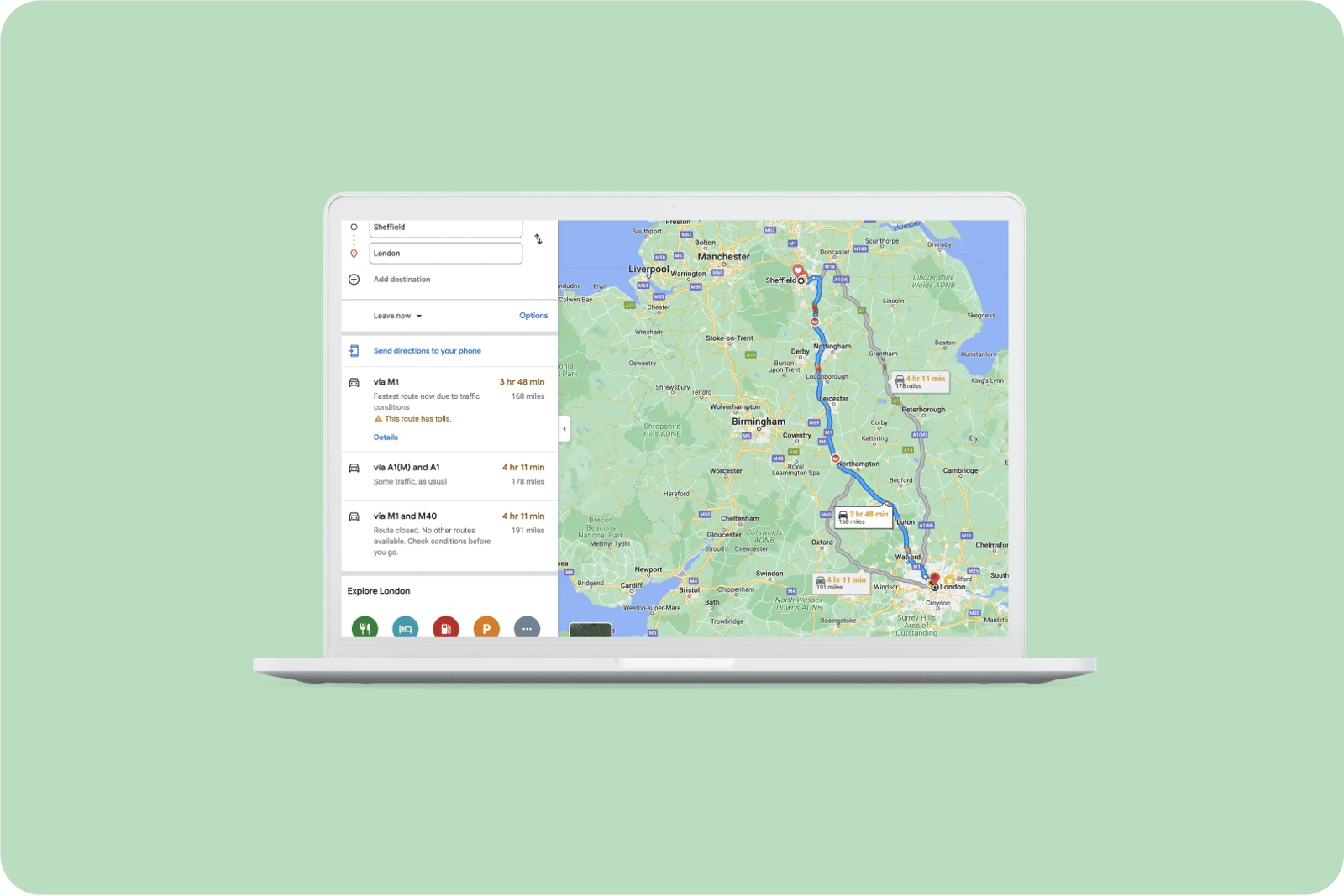
Google Maps uses progressive disclosure when displaying multiple routes to avoid overwhelming users. Complexity that is not relevant at this point in their decision-making process is hidden, so only points like key roads are shown rather than the full detail of every route.

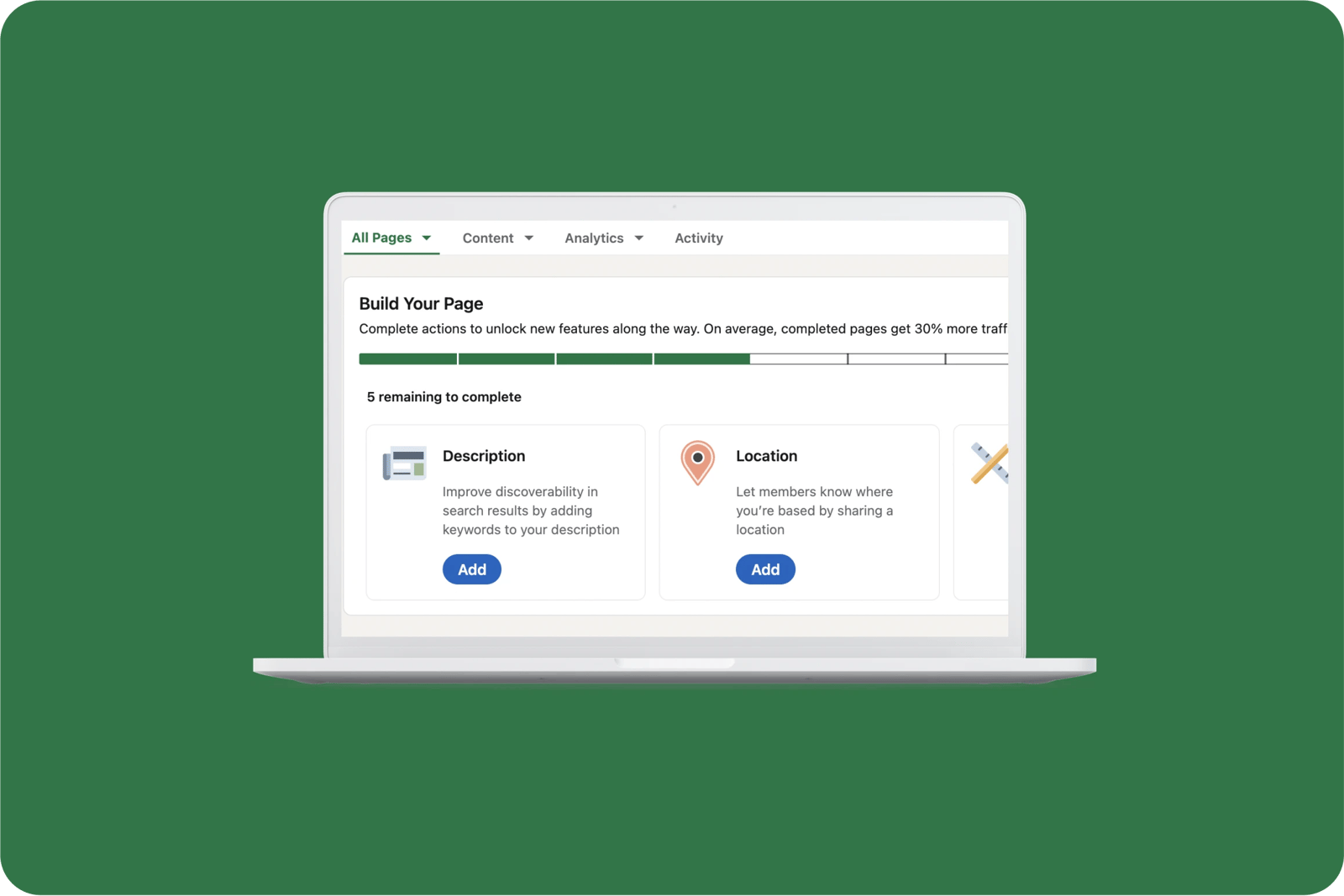
LinkedIn breaks down the onboarding process into a series of steps allowing customers to have more clarity on their gradual progress.

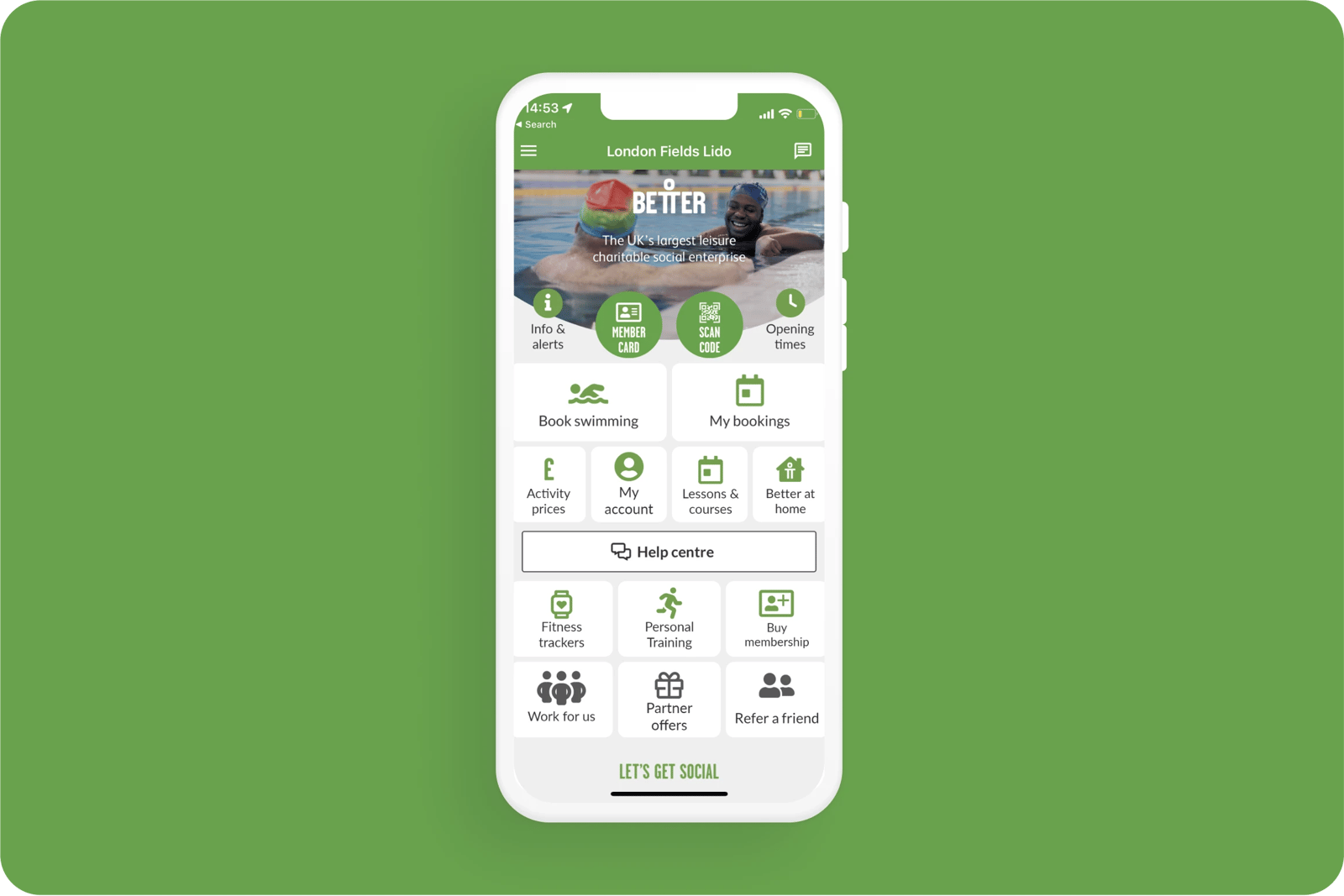
What bad looks like
The Better Gym home page lacks visual hierarchy, and the landing page is overloaded with icons and text. It is confusing and overwhelming, and makes navigation difficult.

Related CX Standards
All the categories
Contact us if:
-
You would like to add good and bad examples related to this principle.
-
You have some suggestions regarding the UX principle itself.
-
You would like to add some UX principles.
Email to cx@zurich.com.






.webp?iar=0&w=1600)